Is Your Business Ready For Google’s Page Experience Update?

Google recently announced that the Page Experience Update they teased this Spring is coming to a SERP near you in May of 2021. This is big. It’s rare Google gives webmasters a head’s up about algorithm changes, let alone teeing it up a year in advance. But what exactly is it, and is your site ready for the hammer?
The New Determining Factor of Page Experience
Unlike many of the more elusive ranking factors in their core algorithm, Google has made this one very clear, “page experience is a set of signals that measure how users perceive the experience of interacting with a web page beyond its pure information value.”
Essentially, these five “page experience signals” are an alphabet soup of several key factors that Google already evaluates and considers paramount for user experience, with the addition of their new set of quantifiable metrics -- Core Web Vitals:
- Mobile friendliness
- Safe browsing
- HTTPS
- Mobile interstitials
- Core Web Vitals

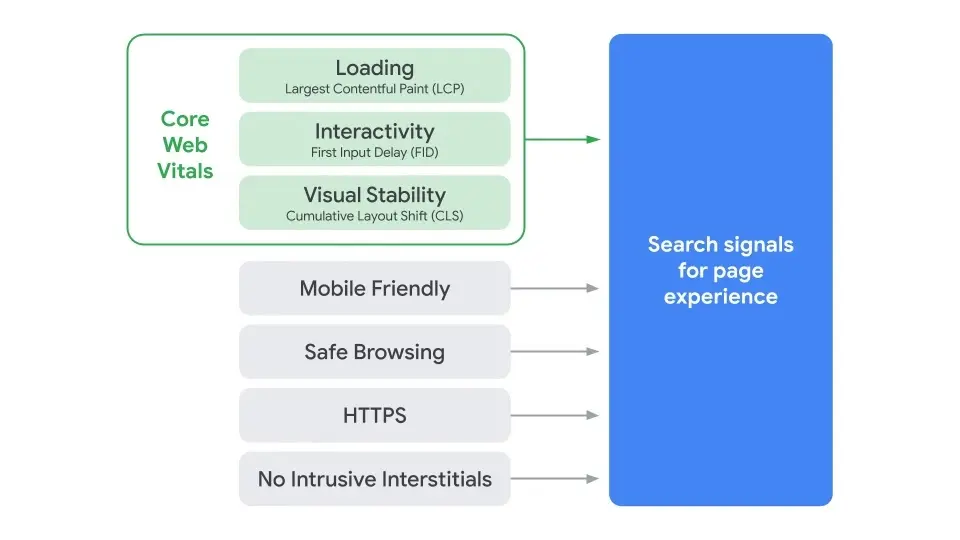
Figure 1: Shows the core web vitals Google will be using as signals for the page experience update. Source: Google
Getting Ahead of Core Web Vitals
Two of the three aspects in the newly packaged Core Web Vitals aren’t new at all. In fact, Google already evaluates Largest Contentful Paint (LCP) and First Input Delay (FID) as part of its performance and page speed testing. The third aspect, Cumulative Shift Layout (CSL), measures visual stability.
According to Google, “Core Web Vitals are a set of real-world, user-centered metrics that quantify key aspects of the user experience. They measure dimensions of web usability such as load time, interactivity, and the stability of content as it loads (so you don’t accidentally tap that button when it shifts under your finger - how annoying!).”
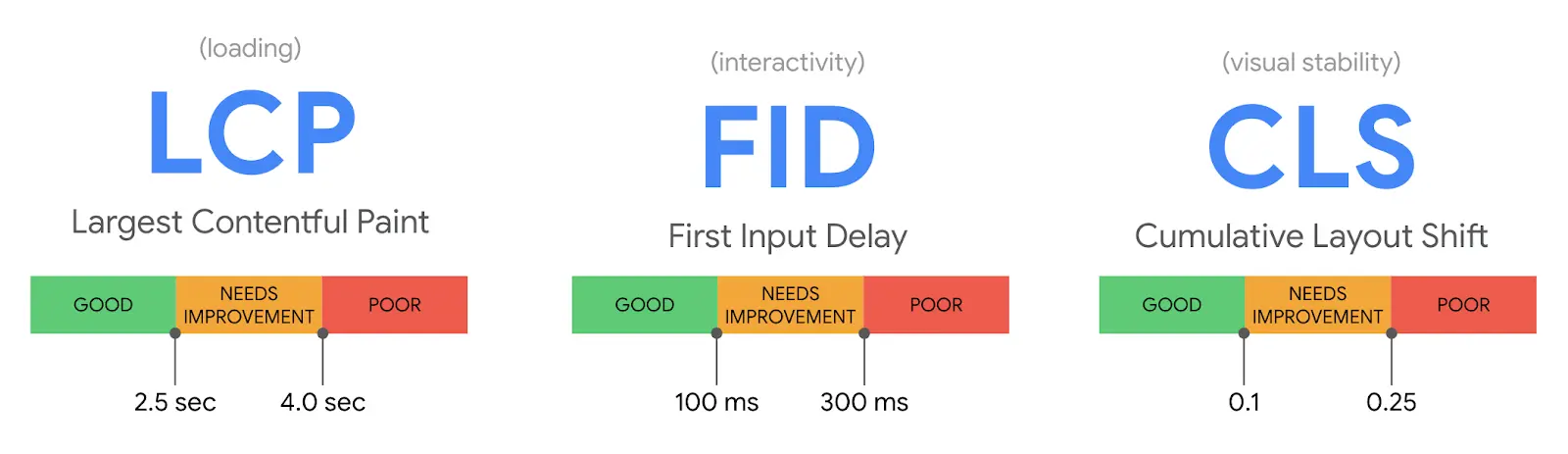
LCP measures how users perceive page load speed. It indicates when the page's main content has likely loaded. Ideally, LCP should occur within 2.5 seconds of when the page first starts loading to be considered a “good page experience.”
FID, on the other hand, measures the point at which users can interact with the page. It quantifies how users feel when trying to interact with an unresponsive page. An FID of less than 100ms is a good indicator that a page is usable.

Figure 2: Shows a scorecard of Google’s Core Web Vitals. Source: Google
Finally, we come to the new kid on the block, Cumulative Layout Shift (CLS), which measures visual stability. How many times have you clicked a link on a web page that you assumed was done loading, only to have the page jump and land you on a different page altogether? That irritating little blip is called an “unexpected layout shift.” Pages should maintain a CLS of less than 0.1.
Figure 3: Shows a screencast illustrating how layout instability can negatively affect users. Source: Google
Benefitting From Visual Indicators In Search Results
We know Google likes to test added features in search results that add an additional layer of information to help users (think reviews, rich snippets, and ratings). So, it’s not surprising that they’ll be adding a new component to call-out exceptional pages.
Google notes, “in addition to the timing updates described above, we plan to test a visual indicator that highlights pages in search results that have great page experience." They go on to say, "we believe that providing information about the quality of a web page’s experience can be helpful to users in choosing the search result that they want to visit.”
It’s worth reiterating that with the buzz Google has been generating about the forthcoming update and their development of accompanying tools in Google Search Console, it’s imperative to get ahead of this.
Finally, To Amp Or Not To Amp
In addition to the page experience signals update, Google also announced that non-AMP pages will become eligible to appear in Top Stories in May 2021.
The Accelerated Mobile Project (AMP) is an open-source framework Google made public to help developers in their quest to deliver fast, reliable web experiences. One of the biggest benefits for publishers adopting AMP was the inclusion in the Top Stories carousel in mobile.
Now, any page that meets Google News content policies will be eligible. However, they will prioritize pages with great page experience, whether implemented using AMP or any other web technology.
Google says they’ll continue to support and invest in AMP, for now, so early adopters don’t need to abandon the ship.
Have You Checked Your Vitals?
Whether you’re unsure if your site passes muster for the impending algorithm update or you already know your site needs a lifeline, Sagepath has your back. Our turn-key Search Engine Optimization (SEO) capabilities include algorithm impact assessment, recovery, and Page Experience Update readiness. Connect with our team today.

Let’s Start a Conversation
Reach out to discuss your digital transformation needs and see how we can help. We would love to start a long-term partnership with your company.
Get in Touch